Your canvas background may be used creatively to display images, a color or a texture. For some creative inspiration on background images, watch the tutorial video on this subject.
Using a photo as a background
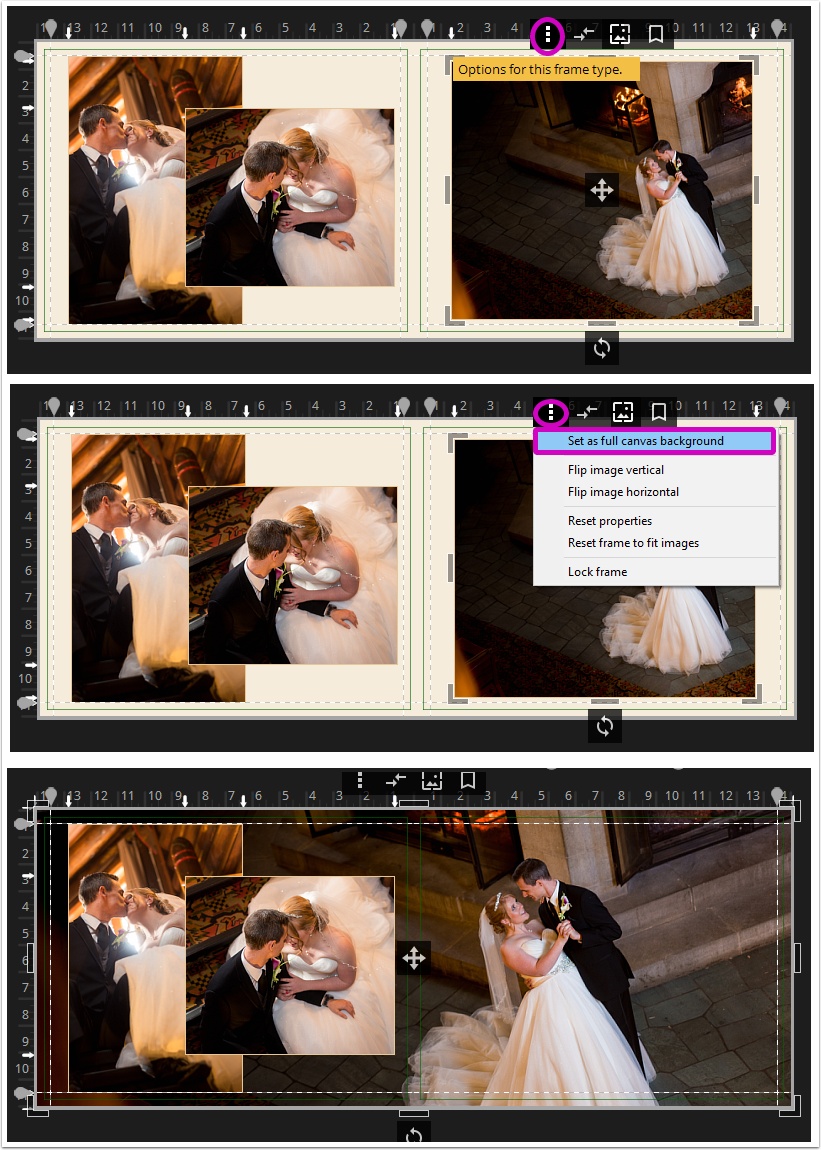
To cover the entire background, drag an image from the photo collection pane onto the double-spread icon over the page. The image will be cropped to fix the shape of the page.



Note that the image is not locked into position. If you apply a new layout, the image will be added back into a regular frame. Lock the background image into place using the option located under the General icon of the image.

Using a color on the background
To tint the canvas background, click outside the canvas or on a blank area of your canvas, then select the background color icon. 
If you are working on a spread, you can choose to tint the entire spread or tint the left and right sides separately. Click on the spread's Background Color chip to access the palette. Select a color from the gamut or the tint bar, or the palette (as set by your Style). You may also type in specific HSV, RGB or hex codes, or use the eyedropper to pull a color from your images. In this example, the eyedropper was used to select a color from one of the images on the canvas.


Applying a texture to the background
Textures are simply jpg images used to give visual interest to your composition. You can use a photo as a source, or create one in your favourite graphic design software, or acquire background textures from a variety of sources (digital scrapbooking sites, public domain image download sites, etc.). Add these in the same manner as you would add a photo to the background.

Background effects
Some templates include layouts with background effects.

These may be recreated by applying a decorations on top of a tinted background.

In this example, three overlay decorations have been added to a canvas, sent to the back, and retinted.

Similarly, two applique decorations sent to the back on top of a tinted canvas provide a nice textured effect.

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article